Best HTML & Css Editors 2020
Text utilizing a HTML editorial manager can likewise be meant different dialects, for example, CSS, XML, or JavaScript. Yet, as we probably am aware, not everything is made equivalent. A few editors may be simpler to utilize while some give more usefulness than others.
When would it be a good idea for you to utilize a HTML Editor?
To lay it out plainly, consistently! A HTML proofreader is priceless for the two learners and further developed designers. We previously referenced the fundamental highlights of HTML editors, similar to grammar featuring, embeddings basic HTML components, and autocompletion. This ensures that your code is kept useful and clean with less exertion, along these lines makes it fundamentally simpler to do what you excel at – code.
For instance, the proofreader will tell you should you neglect to put the end tag </in a code component. Accordingly you ought not restrict yourself by not utilizing a type of HTML editorial manager.
There are two sorts of editors accessible, WYSIWYG and literary HTML editors. We should begin by discussing the primary kind.
WYSIWYG Editors versus Literary HTML
WYSIWYG
WYSIWYG is the abbreviation for What You See Is What You Get. These editors give an altering interface that shows how the code looks on a functioning site page. Utilizing WYSIWYG editors doesn't need any HTML information; accordingly, it is a lot simpler to begin for an unpracticed client with no coding experience at all.
Printed HTML proofreader
As the name infers, literary HTML editors are text-based. You ought to have HTML information when utilizing these kinds of editors. Highlights incorporate opening documents — either a solitary record, an entire undertaking or different activities are all around accessible for all editors. When utilizing a literary based editorial manager, you can't see a live see of the site.
This sort of manager may give more opportunity and customized choices. Utilizing a printed supervisor, you may better upgrade site pages for web indexes. For instance, it's conceivable to make a site page that follows the Web Content Accessibility Guidelines (WCAG), so that individuals with incapacities can see your site page.
Rundown of Best HTML Editors for 2020
Since we examined what is a HTML proofreader and when to utilize one, we can at long last dive into the genuine editors themselves and pick the best HTML editorial manager.
We as a whole have various tastes, and with regards to picking a stage for our work, where we will invest a ton of energy in, it's critical to pick one that best suits us. Every supervisor has similar fundamental highlights. Notwithstanding, some give more visual portrayal than others, more extra bundles to introduce, etc.
The rundown of the best HTML editors depends on prominence, highlights, and plan:
Atom is a HMTL supervisor that turned out in 2014 and increased huge force since. Particle is a free, open-source code manager, and it was created by the GitHub group. Molecule utilizes a free programming permit for its bundle and it is kept up by the GitHub people group. It plans to offer a top notch feel to the manager while keeping it totally free. Just as the adaptability to modify the product itself.
Concerning the slogan, they brag as a hackable content manager for the 21st century. It implies that designers can add to alter, expand, change, and offer the program source code just as make their own bundles to improve Atom.
We should survey the critical highlights of Atom.
Key highlights
Molecule accompanies 81 inherent bundles and you can amount to 8,700 extra installable bundles. You can likewise build up your own bundle.
Open Source Text Editor. The whole Atom supervisor is a free and open-source program and is accessible at GitHub.
Particle upholds Teletype. It is a significant element on the off chance that you need to do a joint effort with different engineers continuously.
Supports numerous sheets. Molecule can part the interface into numerous windows so you can analyze and compose code next to each other
Keen autocompletion. Molecule causes you compose your code quicker and more astute with an adaptable autocomplete.
Why web engineers love Atom
Adaptable. Molecule is anything but difficult to modify, change how the interface looks and add other basic highlights. You can likewise construct bundles and subjects without any preparation. Or then again, basically introduce pre-made bundles and subjects from the network.
Iota in Dev Mode. You can analyze by adding highlights to the center framework.
Git and GitHub reconciliation.
Cross-stage altering. Iota works over every working framework.
Plan review
Particle offers a smooth plan with an excellent look to it, in addition to has a live review.
Accessible for: Windows, OS X, and Linux (64-bit).
Notepad++ is a free HTML editor that was developed forWindows-based machines. Linux clients can likewise utilize it through Wine. This manager is conveyed as free programming and its storehouse is likewise accessible in GitHub. Like other network ventures, outsider modules are upheld.
Notepad++ recognizes its advancement climate for its effortlessness. Notepad++ is overly lightweight; there's even a portable variant in the event that you extravagant it. Here are a few features:
Key highlights
Notepad++ interface is basic, lightweight, and quick.
It upholds multi-language coding climate, from ActionScript, CSS, to visual fundamental.
100% similarity with Windows, albeit different OSs are not upheld (without extra programming.)
Why engineers love Notepad++
It's totally free and open-source.
It is Extendable. You can add modules from the network or make your own.
Adaptable . Designers can customize the highlights and interface to their inclination.
Plan outline
Notepad++ interface is moderate, however designers can tweak it.
Accessible for: Windows and Linux (by means of Wine)
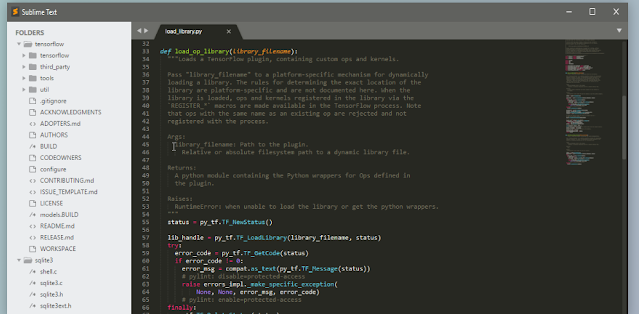
Sublime Text is another amazing free HTML supervisor. Created by a Sydney-based organization, this product falls under the classification of freemium. Freemium implies that you can utilize Sublime for nothing, yet you need to purchase a permit to appreciate the full highlights.
Glorious offers extraordinary help to guarantee that the program is continually refreshed. Clients can add modules made by the network or fabricate their own. We think utilizing the free form of Sublime is more than sufficient. In any case, on the off chance that you have an inclination that you need more highlights, you can get the permit at a later point.
Key highlights
Magnificent backings Python API that permits the module to extend its default usefulness.
Concurrent altering. You can make changes to many chose territories simultaneously.
Cross-stage. Glorious is accessible in Windows, OS X, and Linux. Designers just need one permit to utilize Sublime on any PCs they own.
Why web engineers love Sublime Text
Incredible API and bundle environment. Brilliant gives a large number of bundles that are accessible and worked by the network. These bundles are open-source.
Split altering. Designers can utilize numerous screens and alter various kinds of code all the while.
Go to Anything. This element is helpful to open the documents with a couple of keystrokes, to look for images, lines, or words.
Go to Definition. Magnificent naturally creates a task wide record of each class, technique, and capacity.
Plan review
Glorious Text interface is astounding as far as style.
Accessible for: Windows, OS X, and Linux (32/64 cycle).








Post a Comment
Please do not enter any spam link in the comment box